Um blog não é muito diferente de um
site, em si, no entanto tem um aspecto minimalista e objetivo, sem muitos
recursos e efeitos.
Onde o webdesigner, terá que seguir
o que o provedor de conteúdo lhe oferece como ferramentas. Ao contrário de um
site onde se pode explorar linguagens de programações diversas.
O blog dá a seu usuário domínio e
hospedagem grátis, baixando assim o custo de sua criação.
Existem hoje em dia blogs pagos, os
quais dão uma interface de site, no qual o visitante não consegue perceber se
quer a diferença entre ambos. Inclusive estas versões pagas dão recursos de programação.
Como a redução de custos no blog, o
interessado em divulgar seu trabalho só terá o custo com o designer que o irá
desenvolver.
Vamos esmiuçar aqui brevemente
alguns dos elementos de um blog. Abaixo a visualização de um Notebook ou
Desktop.

01-Banner do
Blog: tal como uma faixa, ele apresenta logo de cara qual a intenção do blog,
no exemplo acima, conseguimos identificar que se trata de um blog sobre festas.
02-Menu do Blog:
é aqui que fazemos a divisão dos setores, ou páginas, onde é apresentado em
cada uma seu detalhamento, sendo páginas fixas. Vamos ter uma página exclusiva
para postagens, a qual é rotacional, a cada novo post ele tomará a frente do
anterior, empurrando o mais antigo cada vez mais para baixo.
03-Corpo do
Blog; neste espaço é onde irão os textos de detalhamento da página, o fundo
pode ser personalizado ao gosto do criador
04-Arquivo do
Blog: onde ficam todas as postagens, em ordem cronológica. Assim a cada novo
visitante, ele poderá tanto visualizar a postagem mais recente, como ter acesso
ao menu das postagens antigas
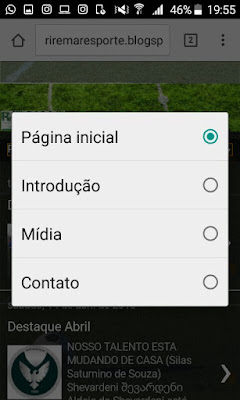
A baixo vemos um modelo de
visualização para Celular, onde os mesmo itens se repetem. O único diferencial
é o “menu” que fica ao lado direito na seta.
A seguir temos uma visualização de
um Tablet, onde verificamos que não há muita diferenciação da visualização por
um Notebook ou Desktop: